无论是手机网站界面设计还是传统网站界面设计, 网站都需要以内容为中心。网站是用来给浏览者看信息的, 是向受众提供某种信息或服务, 因此网站设计首要考虑的就是用户的需求。针对不同的用户必然产生不同的设计方向。网站是以内容为王道的设计, 不是仅仅选个喜欢的字体、颜色、图片就能做好的。网站页面的各种构成元素都应该是为了更好地显示内容, 更好地与用户交流而设计。一个成熟、专业的网站, 需要设计师对网站的风格、功能模块、内容、交互等进行整体策划。

1、风格
一个网站是根据这个企业的形象、性质、内容、功能等因素, 甚至对浏览者的预判综合考虑得出的设计风格。Window 8的风格是一个单色块, 配上简洁的文字或图标, 去掉各种投影、水晶效果等特效, 凸显以内容为主。这种以内容为主的简洁化设计风格越来越流行。但是不见得所有的用户或者所有的使用者都适用这种风格。不同性质的网站有不同的需求, 科技网站、艺术网站、音乐网站、商业网站等, 都会有一些不同的个性。设计师不能因为某种风格流行, 或喜欢某种风格, 就想尽办法在当前的设计项目中体现出来, 最后这种风格的视觉效果往往有点不伦不类。
2、版式
网站的版式设计是受内容限制的。一个网站的内容不是单一的, 越是综合类网站, 内容分类越是繁杂, 那么对于繁杂的内容来讲, 哪类内容放在首页?哪类内容放在次要的页面?甚至哪些内容放在首页的首屏?这些内容的分布排列对网站设计起着重要的作用。绘制这些内容逻辑分布的过程就是绘制线框图。线框图不仅仅是用来给设计师进一步美化的依据, 也是前端开发人员书写浏览器程序的时候参考。一个懂网站设计的人, 从线框图就能看出这个网站的根本。一个页面的板式设计需要“从内而外的矩形”。从前端技术的角度来分析, 网站设计其实就是在一个大的矩形 (显示器) 上用HTML语言切割成各种小矩形。每一个矩形里面切割更精确的矩形用来实现各个内容位置的摆放。从设计的角度来分析, 栅格系统设计、栏的概念都是方块的设计, 就像做拼图一样, 用各种方块按着需求来进行各种大小、位置的排列组合。哪怕是圆形的图片, 其根本也是一个矩形, 只是圆周围是透明的而已。所以一个网站的基础版式分布, 就是规划各种矩形的排列组合。
3、字体
网站的进一步美化过程, 其实就是在线框图的布局基础上, 用颜色、字体、图片等手段进行画面的装饰过程。一个出色的网站一定有着出色的字体设计。出色的网页设计师会用单纯的字体样式排列出非常适于阅读, 又能体现出网站风格的视觉效果。网站字体的选择不能随设计师喜好随意运用, 要考虑到当不同的用户打开该页面的时候, 如果浏览者计算机上没有安装这种字体, 用户浏览器默认的字体是否能很好地显示该内容?所以, 网站字体都会选择系统必然会有的常规字体。但像按钮、栏目标题等特殊部分, 由于不会经常变动更新, 可以选择比较特别的字体, 但需要转换成图片, 前端开发人员以图片的形式来运用这个部分。一个网页如果选择宋体字, 字体大小不宜小于12像素, 因为宋体字中横过于细, 太小会影响字体的显示。因为不少字体只专门处理了常用的几个偶数字号, 所以为了便于各个浏览器兼容, 显示效果一致, 网页字体大小的选择一般是偶数, 有些浏览器会默认为靠近的偶数字号显示。
4、图片
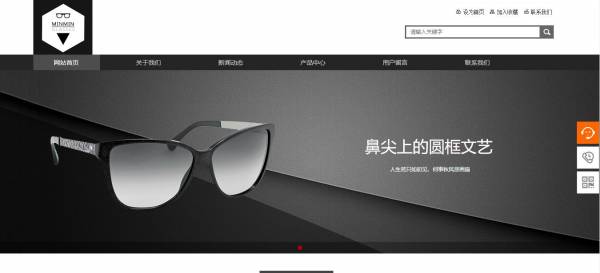
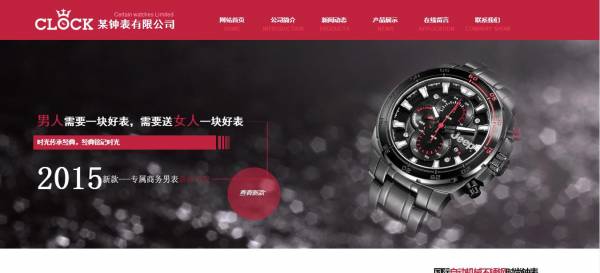
一个优质的图片能给产品或企业带来好的印象。现在很多网站首屏都是应用越来越大的图片, 并且通过手动或自动切换图片显示。这些图片可能是一个优秀的摄影作品, 也可能是一个优秀的平面广告等, 这些图片都是精心设计过的, 拥有良好的品质。为了让用户有更好的网站体验, 很多图片都是以小图当预览图, 点击之后才显示相应的完整图片, 这样的好处是能在不确定用户需要哪个图片的时候尽量快速地让用户看到, 有利于网站的优化体验和增加网站浏览速度, 有些网站图片提供放大镜效果, 当鼠标移动进入到图片的区域时会展示相应的局部大图, 这种效果一般在淘宝等购物网站较多, 便于用户查看商品细节。另外, 现在很多以图片为主的网站都以“瀑布流”的方式展示图片, 这种效果在HTML5和Javascript技术普及后越来越多。
5、交互性
一致性的交互方式可以让用户更好理解整个网站的操作, 从而提升浏览效率, 不能到处都是不同的交互方式, 会带给人凌乱的感觉。交互需要提供反馈。例如鼠标移动到一个新闻标题链接按钮的时候, 需要一定的反应会带来良好的操作体验。界面要始终保持和用户的沟通。又如一个注册页面, 现在常见的交互方式是运用AJAX技术, 当输入完用户名的时候会自动和数据库中的信息进行比对, 检测是否有人注册, 然后在用户输入框旁边直观地显示, 这带给人以非常好的交互体验。网站交互设计还要方便使用。实现目标功能的最少操作数、鼠标最短距离移动原则等。交互性的最根本的目的其实就是为了更好地让用户愉悦的体验网站。所以一切设计原则都是以此为标准, 从技术和设计的角度去调整。

1、风格
一个网站是根据这个企业的形象、性质、内容、功能等因素, 甚至对浏览者的预判综合考虑得出的设计风格。Window 8的风格是一个单色块, 配上简洁的文字或图标, 去掉各种投影、水晶效果等特效, 凸显以内容为主。这种以内容为主的简洁化设计风格越来越流行。但是不见得所有的用户或者所有的使用者都适用这种风格。不同性质的网站有不同的需求, 科技网站、艺术网站、音乐网站、商业网站等, 都会有一些不同的个性。设计师不能因为某种风格流行, 或喜欢某种风格, 就想尽办法在当前的设计项目中体现出来, 最后这种风格的视觉效果往往有点不伦不类。
2、版式
网站的版式设计是受内容限制的。一个网站的内容不是单一的, 越是综合类网站, 内容分类越是繁杂, 那么对于繁杂的内容来讲, 哪类内容放在首页?哪类内容放在次要的页面?甚至哪些内容放在首页的首屏?这些内容的分布排列对网站设计起着重要的作用。绘制这些内容逻辑分布的过程就是绘制线框图。线框图不仅仅是用来给设计师进一步美化的依据, 也是前端开发人员书写浏览器程序的时候参考。一个懂网站设计的人, 从线框图就能看出这个网站的根本。一个页面的板式设计需要“从内而外的矩形”。从前端技术的角度来分析, 网站设计其实就是在一个大的矩形 (显示器) 上用HTML语言切割成各种小矩形。每一个矩形里面切割更精确的矩形用来实现各个内容位置的摆放。从设计的角度来分析, 栅格系统设计、栏的概念都是方块的设计, 就像做拼图一样, 用各种方块按着需求来进行各种大小、位置的排列组合。哪怕是圆形的图片, 其根本也是一个矩形, 只是圆周围是透明的而已。所以一个网站的基础版式分布, 就是规划各种矩形的排列组合。
3、字体
网站的进一步美化过程, 其实就是在线框图的布局基础上, 用颜色、字体、图片等手段进行画面的装饰过程。一个出色的网站一定有着出色的字体设计。出色的网页设计师会用单纯的字体样式排列出非常适于阅读, 又能体现出网站风格的视觉效果。网站字体的选择不能随设计师喜好随意运用, 要考虑到当不同的用户打开该页面的时候, 如果浏览者计算机上没有安装这种字体, 用户浏览器默认的字体是否能很好地显示该内容?所以, 网站字体都会选择系统必然会有的常规字体。但像按钮、栏目标题等特殊部分, 由于不会经常变动更新, 可以选择比较特别的字体, 但需要转换成图片, 前端开发人员以图片的形式来运用这个部分。一个网页如果选择宋体字, 字体大小不宜小于12像素, 因为宋体字中横过于细, 太小会影响字体的显示。因为不少字体只专门处理了常用的几个偶数字号, 所以为了便于各个浏览器兼容, 显示效果一致, 网页字体大小的选择一般是偶数, 有些浏览器会默认为靠近的偶数字号显示。
4、图片
一个优质的图片能给产品或企业带来好的印象。现在很多网站首屏都是应用越来越大的图片, 并且通过手动或自动切换图片显示。这些图片可能是一个优秀的摄影作品, 也可能是一个优秀的平面广告等, 这些图片都是精心设计过的, 拥有良好的品质。为了让用户有更好的网站体验, 很多图片都是以小图当预览图, 点击之后才显示相应的完整图片, 这样的好处是能在不确定用户需要哪个图片的时候尽量快速地让用户看到, 有利于网站的优化体验和增加网站浏览速度, 有些网站图片提供放大镜效果, 当鼠标移动进入到图片的区域时会展示相应的局部大图, 这种效果一般在淘宝等购物网站较多, 便于用户查看商品细节。另外, 现在很多以图片为主的网站都以“瀑布流”的方式展示图片, 这种效果在HTML5和Javascript技术普及后越来越多。
5、交互性
一致性的交互方式可以让用户更好理解整个网站的操作, 从而提升浏览效率, 不能到处都是不同的交互方式, 会带给人凌乱的感觉。交互需要提供反馈。例如鼠标移动到一个新闻标题链接按钮的时候, 需要一定的反应会带来良好的操作体验。界面要始终保持和用户的沟通。又如一个注册页面, 现在常见的交互方式是运用AJAX技术, 当输入完用户名的时候会自动和数据库中的信息进行比对, 检测是否有人注册, 然后在用户输入框旁边直观地显示, 这带给人以非常好的交互体验。网站交互设计还要方便使用。实现目标功能的最少操作数、鼠标最短距离移动原则等。交互性的最根本的目的其实就是为了更好地让用户愉悦的体验网站。所以一切设计原则都是以此为标准, 从技术和设计的角度去调整。





发表评论 取消回复