
不同的颜色往往能够引起人们不同的情感反应,根据页面所要传达出的具体情感,合理选用不同的颜色,是每个网页设计师必须具备的职业素养。正确合理地使用相应的颜色布局页面,可以使制作出的页面更专业和更美观。
网页风格影响配色:
1、冷暖配色
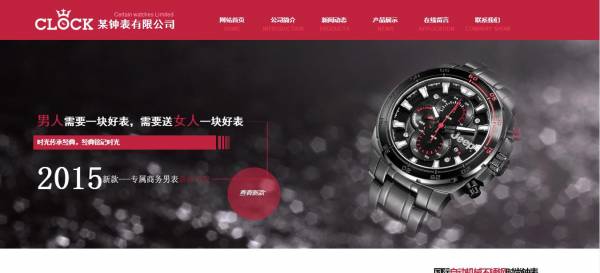
暖色主要包括红色、橙红色、黄色、橙黄色和黄绿色等色彩。暖色系为主色调的页面往往能够传达给浏览者一种阳光温暖、积极向上和热情奔放的情感。通常来说,儿童类网站往往偏爱暖色调的页面效果。
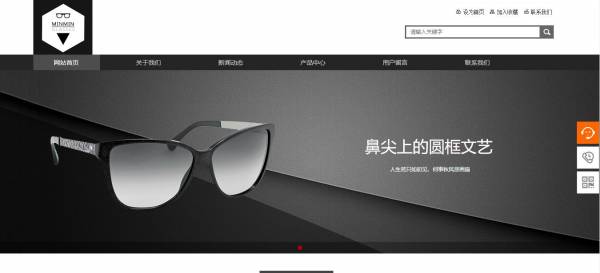
冷色主要包括绿蓝色、蓝色、青色、青蓝色和紫色等色彩。以冷色为主色调的页面一般会传达给浏览者理智、冷静、高科技和清爽的感觉。通常来说,多数高端正规的企业和大部分的电子产品企业会选用冷色调作为网站的主色调,以强化企业良好的形象。
注意,对于色相环中冷暖色交界处的颜色来说,有时很难断定它们到底是冷色还是暖色。例如绿色,由黄色(暖色)和青色(冷色)混合而成,当绿色中的黄色居多时,它是暖色。当绿色中的青色居多时,它就属于冷色。
2、白色的应用
白色属于中性色,它可以完美地和任何颜色搭配在一起使用,而不会产生任何冲突感。白色的包容性很强,本身也没有冷暖的倾向,因此常被用于调和几种对立的颜色,使整体版面和色调更加平衡。
白色与暖色搭配在一起会显得温暖平和,与冷色搭配在一起会显示冰凉理智,和低纯度的颜色搭配在一起也会显得低调而有魅力。
3、饱和度影响配色
饱和度比较高的色彩往往会传递给受众一种活泼好动、张扬个性和古灵精怪的感觉。高彩度的色彩更容易吸引用户的注意力,所以一般网页中的Logo、按钮和图标等零散细碎的元素才会采用。
一般来说,儿童类网站和设计公司的网站更喜欢采用高彩度配色方案,以体现出活泼可爱和个性奔放的感觉。
低饱和度的色彩会给人一种温和柔软、细腻含蓄和兼收并蓄的感觉。色彩之间的对立感往往是由于色相与饱和度引起的,降低饱和度则意味着在颜色中加入了中性灰色,自然也会降低颜色的对立感。
一些走情感路线的网站往往很喜欢这种低彩度的配色,这类网站可谓将协调演绎到了极致,使浏览者从视觉到情感都由衷地感到舒适和惬意。
影响配色的元素:
在对网页进行配色时,可以使用强烈的颜色,冷静的颜色,也可以使用日常不常用的颜色,但不能盲目使用颜色,盲目使用会导致界面过于杂乱。
1、根据行业特征选择网页配色
每个人对于色彩的印象不是绝对的,但多数人会自然而然地将其余性质相一致的色彩对号入座,这就是联想的作用。例如想到咖啡,就会联想到棕色的醇厚温暖,想到医院,就会联想到白色和蓝色的冰凉冷静。
在设计和制作网页之前,首先应该仔细调查和收集各种数据资料,还要根据色彩的基本要素加以规划,以便更好地应用到设计中。
2、根据色彩联想选择网页配色
色彩的选择与设计师想要表达的情感有直接关系,当人们看到每种不同的颜色后,总是会下意识地寻找生活中常见的同类颜色事物,再通过具象的物体引申出抽象的情感。
因为每个人的生活环境、家庭背景、性格和工作领域的不同,并非所有人对色彩的感受和认知都一致,但仍然可以找出大多数人对于色彩认知的相对一致性,并有效运用这些心理感受,使网页所要表达的信息和情感正确传递给大部分的受众。
3、根据受众色彩偏好选择网页配色
产品在上市之前,必然已经确定了目标群体范围,这个范围可以大致通过年龄、性别、地区、经济状况和受教育程度等因素来确定。在确定网页主题色时,也需要对不同人群所偏爱的颜色做一些了解,从而达到预期的宣传效果。
4、根据生命周期选择网页颜色
色彩也是商品更重要的外部特征,产品的销售周期是指从该产品进入市场,直到被市场淘汰的整个过程。可以根据产品所处不同周期时,市场的反应和企业所要达到的营销宣传效果,来确定网页的配色方案。
新品上市时期
处在导入期的产品一般都是刚上市,还未被消费者所熟知。为了加强宣传力度,刺激消费者的感官,增强消费者对产品的记忆度,可以选用艳丽的单色作为主色调,将产品的特性清晰而直观地诠释给用户。
产品发展时期
经过前期的大力宣传,处在发展期的产品一般已为消费者所熟知,市场占有率也开始相对提高,并开始有竞争者出现。为了能够在同化产品中脱颖而出,这一阶段的网页应该选择比较时尚和鲜艳的颜色作为主色调。
产品稳定销售时期
处在稳定销售时期的产品一般已经有了比较稳定的市场占有率,消费者对产品的了解也已经很深刻,并且有了一定的忠诚度。而此时市场也已经接近饱和,企业通常无法再通过寻找和开发新市场来提高市场占有率。此时企业宣传的重点应该是维持现有顾客对品牌的信赖感和忠诚度,所以应该运用一些比较安静、沉稳的颜色作为网页的主色调。
产品衰退时期
当产品处于衰退期阶段时,消费者对产品的忠诚度和新鲜感都会有所降低,他们会开始寻找其他的新产品来满足需求,最终导致市场份额不断下降。这一阶段的主要宣传目标就是保持消费者对产品的新鲜感,因此,需要对产品形象进行重新改进和强化。





发表评论 取消回复