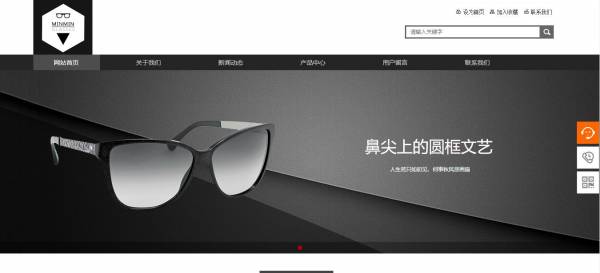
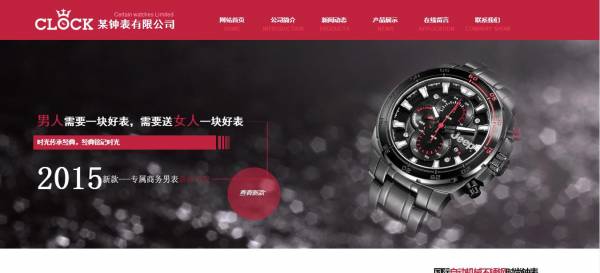
图形。在网页设计中, 图形也是运用比较多的一个元素之一。对于一条信息来说, 图形的表现能力要远远大于文字所能表现的, 网络图片的特点是图片的质量不是很高, 一般只能显示在浏览器上面, 受到浏览器的分辨率限制, 即使图片的质量很大, 颜色深度较深, 还是有很多我们自己看起来比较模糊的。一般情况下, 我们用的图片格式无异于GIF、JPEG、BMP、TIFF、PNG格式。GIF是通过减少组成的图像每个像素的储存位数和LZH压缩储存技术来减小文件的大小的。无论是我们生活中常见的衣服、日用品、家居装饰等, 图形的视觉冲击要远远的大于文字所能表达的。图形更能直观的表达出所要表现的东西。图形和文字相辅相成, 相得益彰, 让整个网站设计看起来更加立体和直观, 所要表现的信息一览无余。单纯的对于读者来说, 图像表现的信息能够更加直观, 不需要一字一句的去理解文字内容。在图文排版问题上面, 还是要使得整体内容和谐, 不能太多的加入一方, 而使得整体效果变差。图像的大小、格式、排版方式要依据网站设计理念合理布局。

新疆SEO浅笑的博客分享最新,最有效的新疆seo推广教程、seo优化方案、seo网站优化,并且提供对各行业用户定制需求推广、程序制作开发,其中包含的有:后端开发【PHP,JAVA,C#,.NET】,前端开发【Html5,JavaScript,css3,vue+react】,android【安卓开发】,ios【苹果开发】负载部署,网站安全检测,程序bug修复等详询::Tel:13779140165
(function(){
var bp = document.createElement('script');
var curProtocol = window.location.protocol.split(':')[0];
if (curProtocol === 'https') {
bp.src = 'https://zz.bdstatic.com/linksubmit/push.js';
}
else {
bp.src = 'http://push.zhanzhang.baidu.com/push.js';
}
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(bp, s);
})();
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?28bc21c1caab7f1837d64e63de45f946";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
(function(){
var src = "https://jspassport.ssl.qhimg.com/11.0.1.js?d182b3f28525f2db83acfaaf6e696dba";
document.write('');
})();







发表评论 取消回复