一、前言
Thymeleaf 的出现是为了取代 JSP,虽然 JSP 存在了很长时间,并在 Java Web 开发中无处不在,但是它也存在一些缺陷:
1、JSP 最明显的问题在于它看起来像HTML或XML,但它其实上并不是。大多数的JSP模板都是采用HTML的形式,但是又掺杂上了各种JSP标签库的标签,使其变得很混乱。
2、JSP 规范是与 Servlet 规范紧密耦合的。这意味着它只能用在基于 Servlet 的Web应用之中。JSP模板不能作为通用的模板(如格式化Email),也不能用于非Servlet的 Web 应用。
相较于 JSP 来说,Thymeleaf 很好的解决了这些缺点:
1、Thymeleaf模板是原生的,不依赖于标签库。它能在接受原始 HTML 的地方进行编辑和渲染。
2、因为它没有与Servlet规范耦合,因此 Thymeleaf 模板能够进入JSP所无法涉足的领域。这意味着Thymeleaf模板与JSP不同,它能够按照原始的方式进行编辑甚至渲染,而不必经过任何类型的处理器。当然,我们需要Thymeleaf来处理模板并渲染得到最终期望的输出。即便如此,如果没有任何特殊的处理,home.html也能够加载到Web浏览器中,并且看上去与完整渲染的效果很类似。
Spring boot不建议使用 JSP 开发web。
二、集成 Thymeleaf 模板引擎
SpringBoot 对 Thymeleaf 模板引擎的支持也很简单:
1、pom.xml
这时候,SpringBoot 对 Thymeleaf 模板的支持就完成了,我们就能在 Web 开发中使用 Thymeleaf 模板了,简单吧? 之前的文章有提到 SpringBoot 的关键是 “约定俗成”。既然我们选择了这么简单的配置,那么在开发中就要遵守 SpringBoot 对 Thymeleaf 约定俗成的方案,最重要的一点就是 模板文件放在 templates 目录下,即模板解析器前缀是 /templates/ ,后缀是 .html 2、application.yml 如果不想要所谓约定俗成的方案,想进行一些自定义的配置呢?且看下方: 3、WebConfig.java 如果上面的配置还不能达到你的要求,你想要更细化对 Thymeleaf 的控制,包括配置视图解析器、模板解析器以及模板引擎这些,那么请看下面的方案! 三、使用 Thymeleaf 模板 做好了上面的配置后,让我们来看看如何在 SpringBoot 中使用 Thymeleaf 模板吧: 1、模板文件 — /templates/user/list.html
2、控制层 — ModelAndViews 这里 Model 指的是:控制层处理完请求,返回需要渲染的结果;Views 指的是:模板的逻辑视图名(前后端分离)。
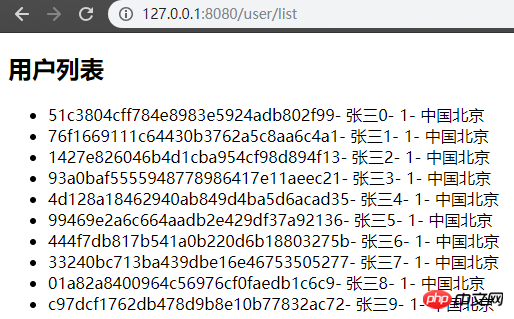
3、效果
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
spring:
thymeleaf:
prefix: classpath:/templates/
suffix: .html
servlet:
content-type: text/html
enabled: true
encoding: UTF-8
mode: HTML5
cache: false
/**
* 1、ThymeleafViewResolver 接收逻辑视图名称将它解析为视图
* 2、SpringTemplateEngine会在Spring中启用Thymeleaf引擎,用来解析模板,并基于这些模板渲染结果
* 3、TemplateResolver会最终定位和查找模板。
*/
@Configuration
public class WebConfig {
/**
* 配置 Thymeleaf 视图解析器 —— 将逻辑视图名称解析为 Thymeleaf 模板视图
*
* @param springTemplateEngine 模板引擎
* @return
*/
@Bean
public ViewResolver viewResolver(SpringTemplateEngine springTemplateEngine){
ThymeleafViewResolver resolver = new ThymeleafViewResolver();
resolver.setTemplateEngine(springTemplateEngine);
return resolver;
}
/**
* 模板引擎 —— 处理模板并渲染结果
*
* @param templateResolver 模板解析器
* @return
*/
@Bean
public SpringTemplateEngine springTemplateEngine(ITemplateResolver templateResolver) {
SpringTemplateEngine springTemplateEngine = new SpringTemplateEngine();
springTemplateEngine.setTemplateResolver(templateResolver);
return springTemplateEngine;
}
/**
* 模板解析器 —— 加载 Thymeleaf 模板
*
* @return
*/
@Bean
public ITemplateResolver templateResolver() {
SpringResourceTemplateResolver templateResolver = new SpringResourceTemplateResolver();
templateResolver.setPrefix("classpath:/templates/");
templateResolver.setSuffix(".html");
templateResolver.setTemplateMode(TemplateMode.HTML);
templateResolver.setCacheable(false);
templateResolver.setTemplateMode("HTML5");
return templateResolver;
}
}
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
</head>
<body>
<h2>用户列表</h2>
<div>
<ul>
<li th:each="user:${users}">
<span th:text="${user.uuid}"></span>-
<span th:text="${user.name}"></span>-
<span th:text="${user.age}"></span>-
<span th:text="${user.address}"></span>
</li>
</ul>
</div>
</body>
</html>
@Controller
@RequestMapping("/user")
public class UserController {
@RequestMapping("/list")
public String listUser(Model model) {
List<UserDto> userList = new ArrayList<>();
for (int i = 0; i < 10; i++) {
userList.add(new UserDto(UUID.randomUUID().toString().replace("-", ""), "张三" + i, 1, "中国北京"));
}
model.addAttribute("users", userList);
return "user/list";
}
}







发表评论 取消回复